Módulo 1
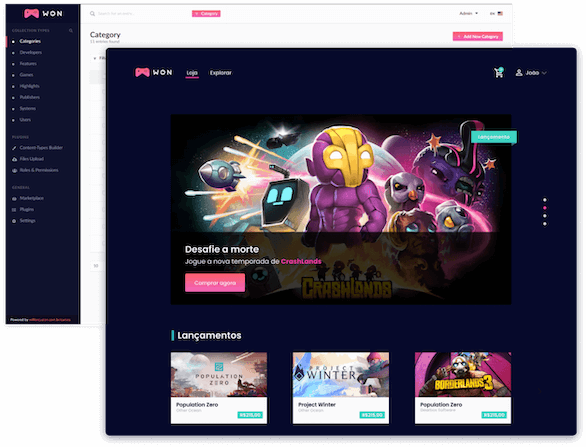
Introdução e Arquitetura do Projeto
Iremos conhecer a Stack utilizada no curso, tendo explicação de cada uma das escolhas, assim como mostrando os prós e contras de cada uma delas
Iremos construir nosso boilerplate do zero, aprendendo a configurar as ferramentas de qualidade de código, como Eslint, Prettier, Git hooks e TypeScript. Assim como também configurar o Styled Components para funcionar com SSR e PWA.